Make accessible rich media the norm, adding tools to AIGA.org and related sites: closed caption-enabled media player and image gallery/slideshow.
Strategy and goals:
When I became web director at AIGA in 2007 there was little rich media on the site. I brought a particular interest in producing the most accessible rich media possible in the belief that AIGA – as the professional association for design – should exhibit best practices, even if we had to invent them as we went along.
As a design organization with a physical gallery on Fifth Avenue and over 20,000 members producing visual design, AIGA’s website needed a robust tool to permit non-technical staff to produce attractive online galleries.
I was responsible for providing tools and brand direction to AIGA’s main site and those of over 60 chapters around the world, so these online resources needed to adapt to a variety of layouts and datasets.
Research:
When it came to developing an audio and video player, we discovered there wasn’t a simple workflow model that included closed captions and downloadable transcripts. It was hard to even find samples of captioned video and no site committed to providing accessible video across the board.
Process and methodology:
Closed caption-enabled media player: Working with developers at Thirdwave, LLC and Kevin Erler at Automatic Sync Technologies, the resulting workflow consolidated administrative CMS controls in coordination with FTP uploaded components. It produced many efficiencies including:
- Iterative publishing as meta content and associated files became available;
- Inclusion of media of varied file types, i.e., PDF transcripts and presentation files;
- Associate informational blocks about the video and speakers;
- Re-purpose data for display as both related-content and landing page navigation.
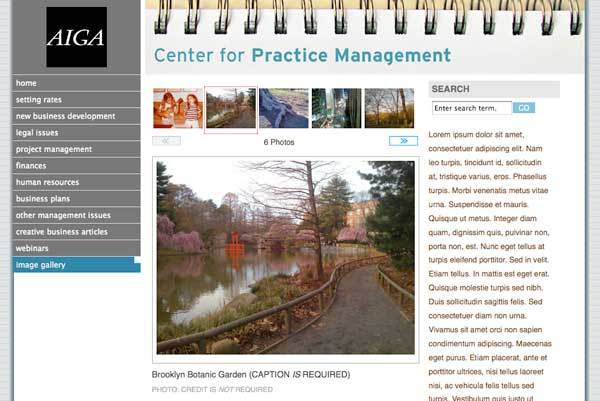
Image gallery and slideshow: Though jQuery lightbox libraries and frameworks have since proliferated across the web, in 2008 we needed to design our own. We built a CMS module flexible enough to implement in both the AIGA (top) and chapter websites (bottom two, illustrating two chapter templates). We included user-friendly features to:
- Auto-generate thumbnails;
- Orient and re-size images with non-standard dimensions;
- Easily re-order; and
- Accept a variety of file formats.